



|
Miss Plagiat, deh!-1
Selasa, 03 September 2013 @ 04.08 | 0 Comment [s]
Hallooo... Namaku Malva Nasha Daltafina. Panggilah aku Malva atau Fina. Lebih akrab disapa Fina. NEXT.
Saat hari Minggu, aku membuka laptop dan mulai membuka facebook. Tak disangka, teman-temanku pada menginvite-ku ke page SNSD. Lalu, aku melihat-lihat isi page itu. Begini post-nya..
" Ga terasa ya, bertahun-tahun Chebok ada, sekarang dia plagiat.
Adm_Clarizza"
"Haah? Cherrybelle plagiat? Tak disangka..!!! Girlband favoritku plagiat? Mana buktinya? Aku akan menyelidiki di youtube!" seruku.
"Hah? Benar! Chibi plagiat! Huffh.. Tak disangka.. Aku tak akan menyukainya!"
To be continued
viisit blogku jg yah : buka aja ini : INIII! :)
Yg mau jadi author tinggal tulis email aja
Misteri Marsya
Sabtu, 31 Agustus 2013 @ 04.15 | 0 Comment [s]
Hallo, namaku Alliana Olivie Anastasha. Ya, yuk kembali ke cerita..!!"Sepertinya, Marsya menyembunyikan sesuatu," bisikku mendekati Aurin. Lengkapnya Aurin Azalia Angelinny, ia adalah adikku. Tapi ia maunya memanggilku Allia. "Hmm, kulihat-lihat sih, iya. Dia menyembunyikan apa, ya? Yuk kita tanya!!" bisiknya dan menarik tanganku. ✿✿✿ Tiba-Tiba.. ✿✿✿ KRINGG!!! Bel berbunyi tanda istirahat kelas 3B telah usai. Hffhh, rencananya enggak jadi, dong? Ya, tetap jadi dong! :P "Hallo Mar,"sapa Aurin. "Hallo juga, ada apa, ya Allia, Aurin?"tanyanya. "Kau menyembunyikan apa?"tanya Aurin memulai. "Hhh,, oke, akan kukasih tahu, tapi jangan diberitahu siapa-siapa!!"ucapnya. "Oke, aku janji,"kataku dan Aurin. "Hmm, kukirim surat untuk kalian nanti sore! Bu Rania akan memulai pelajaran!"katanya beralasan. Terpaksa, aku harus kembali ke tempat dudukku sebelum Bu Rania masuk. → Oke, Dipercepat Langsung pada waktu sore hari! ;) ← "Pos, pos!"tiba tiba, ada surat yang kutunggu-tunggu. "Aurin, lihatlah! Lihat sudut amplop ini!"ucapku mengagetkan Aurin. "Ada apa, Allia?"tanyanya lalu melihat sudut amplop pemberian Marsya. Isi suratnya : "Oh, waktu yang kau tunggu-tunggu telah tiba. Sebenarnya, aku mempunyai penyakit leukimia. Aku tak ingin kalian sedih mendengarnya. Akhirnya, aku menyimpan semua rahasia ini. Maafkan aku, Allia, Aurin. Aku tak mau melihat kalian kecewa. Ingat, jangan disebarkan kepada teman-teman! Selamat tinggal.. Aku akan meninggalkan kalian selamanya.. Amanda Marsya, 20 Agustus 2008 Bila kalian ingin menjengukku, ini alamatnya, JL. Mayjend Sungkono No.144 RS Harapan Bunda, Ruang Mawar no. 14," "Aurin!! Ayo kira jenguk Marsya!!"ucapku keras. "Pak supir, tolong antarkan kita di RS Harapan Bunda!!"kataku meminta tolong. "Iya. Sama dik Aurin ya?"tanyanya. "Iya, sebentar, aku akan memanggilnya. AURIN!!!!!!!!! AYOO!!" "Iya, aku mau pakai jilbab dulu.."jawabnya. Beberapa menit kemudian, kami sampai di RS Harapan Bunda. Aku dan Aurin langsung menuju Ruang Mawar No. 14. Terbaringlah Marsya dengan keadaan kritis. Lalu, siapa yang menulis surat? Apakah.... Arwahnya Marsya? Ini adalah sebuah misteri! Kami harus memecahkannya!! Aku bergegas menuju kantor polisi bersama Aurin. Setelah dicari-cari pembuktiannya, ternyata yang menulis adalah... Arwahnya Marsya! ☆ Dipercepat.. ☆ Secarik kertas itu membuatku bertekad untuk begadang. Huh, sungguh! Aku takut sekali, Mama ada tugas di Filipina, ayah ada meeting di Singapore. Hanya ada aku dirumah. Sedangkan Aurin, ada kemah di sekolah! Hanya untuk juara kelas! Aurin adalah juara kelas, sedangkan aku rata-rata juara 2-3. Aku Bendahara, Aurin ketua kelas. Ia se-tenda bersama Tia, lengkapnya Tatiana Dewindra Nimas Setiawan. Begitu panjang bukan? Sudah, jangan pikirkan hal begitu! Saat aku masuk kamar, terdengarlah suara Marsya, suaranya seperti guntur yang menakutkan. Tiba-tiba, ia berkata, "Hallo Allia. Ini aku, Marsya. Kau akan kutemani disini sendirian..."ucapnya. "Ti..Tii..Tiidak mungkin! Aku tak mau tidur bersamamu!"kataku. LALU.. Tak ada yang tahu nasibku dirumah itu. Semuanya telah mencariku kemana-mana. Tetap saja hasil tak ditemukan. Ini adalah sebuah misteri! ( TAMAT ) Pengorbanan Seekor Katak - 1
Kamis, 29 Agustus 2013 @ 03.07 | 0 Comment [s]
Sore itu, Budi dan Wati berkumpul di ruang tamu bersama ayah dan ibu. Ayah akan bercerita tentang kisah persahabatan seekor katak dengan seorang gadis. Cerita itu berasal dari negeri Korea. Begini ceritanya..
Dahulu kala di Korea, hiduplah seorang petani. Ia tinggal di sebuah dusun di dekat lereng gunung.
Petani itu mempunyai seorang putri yang bernama Bok-Sury. Ibu Bok-Sury telah meninggal sejak Bok-Sury kecil. Bok-Sury tinggal bersama ayahnya saja. Bok-Sury sangat menyayangi ayahnya.
Suatu hari, Bok-Sury memasak di dapur. Tiba-tiba ada seekor katak masuk. Katak itu berdiri di dekat kakinya.
"Bok-Sury, berikanlah aku nasi sedikit. Aku lapar sekali, sudah 3 hari aku tak makan,"mohon katak itu.
Bok-Sury merasa iba pada katak itu.
Akhirnya, Bok-Sury memberikannya nasi. Dengan lahapnya katak itu memakan nasi itu.
Jika ia memasak makanan, ia beri katak itu lauknya separuh. Tidak seorang pun tahu bila Bok-Sury bersahabat dengan seekor kodok ajaib itu.
Pada suatu hari, ayah Bok-Sury jatuh sakit. Bok-Sury menjadi sedih. Bok-Sury pun berusaha menyembuhkan ayahnya yang sakit itu.
Esoknya..
Bok-Sury pun memanggil tabib. Kata tabib, ayah Bok-Sury hanya bisa disembuhkan dengan ginseng. Padahal, ginseng mahal, 30 yen.
BERSAMBUNG
Misteri Boneka Vina
@ 02.16 | 0 Comment [s]
Hallo, namaku Alivia Azzahra Angelina. Panggil aku Via. Aku mempunyai teman sebaya bernama Lie Crystallie Olivie. Kata sebayaku A, sedangkan Lie adalah E. Dan aku juga mempunyai adik, bernama Alivina Azzuhra Angelina. Bisa dipanggil Vina atau Rara. Lebih akrab, dipanggil Vina. Kata sebaya Vina juga A. Dipercepat..!!Saat di Toserba.. "Bu.. Vina mau beli boneka itu..." rengek Vina sambil menunjuk boneka Susan. "Vina... Ibu belum punya uang untuk membeli boneka itu, bila ibu sudah punya uang, ibu janji akan membelikanmu boneka itu. Dan, kamu juga menabung, kan, harga boneka itu 700.000,- .. Mahal kan?"kata ibu memberi pengertian kepada Vina. "Iya Vina, Ibu juga tidak punya uang.. Papa juga belum gajian.."kataku membela ibu. "Huaaaaaaa!!! Vina pokoknya mau beli boneka itu kakak.. Ibu..."kata Vina membantah. "Vina, kakak dan ibu tidak punya uang, kakak menabung pun sisanya juga sedikit, hanya 300.000 rupiah saja, itupun juga untuk membeli buku.. Uangnya juga tidak cukup untuk membeli buku."kataku menasihati agar Vina berhenti menangis. "Ayo kakak.... Cukup kok.. Uang ibu berapa dan digabung sama punya kakak.. pasti cukup...."Vina tak mau berhenti menangis dan membantah. "Ada apa, ya, dik? Kok menangis?"tanya seorang yang tak dikenal Vina. "Lho, Anda siapa, ya? Ia ingin membeli boneka Susan di toserba itu."jawabku. "Oh, saya pemilik toserba itu. Anda mau membeli? Itu sudah diskon. Harganya turun 300.000 rupiah. Anda ingin membelinya?"tanya pemilik toserba itu. "Iya, tapi uang saya hanya 300.000 rupiah kurang, bagaimana?"ucapku berbohong. "Sudah, Via! Jangan belikan boneka itu kepada Vina!!"ucap ibu berbisik. "Tenang, bu. Aku akan membelikannya dengan harga murah. Ibu jangan khawatir!!"ucapku dengan nada sangat pelan. Ibu tak membalas. Ia hanya tersenyum. "Oke, akan saya turunkan 50 ribu."kata pemilik toserba dengan tersenyum licik. "Saya beli. 50 ribu rupiah, ya? Ini..."kataku sambil membuka dompet. Dan akhirnya aku menemukan uang 50 ribu rupiah. "Sebentar, saya akan mengambilnya." ucap pemilik toserba. Beberapa menit kemudian, ia datang membawa boneka itu. Dipercepat! Dirumah.. Hari sudah malam. Waktunya Vina tidur. Vina tidur memeluk boneka Susan itu. Tiba tiba, ada suara tangisan wanita. Vina bangun dan kaget, lalu ia melihat boneka Susannya kedip-kedip sendiri dan bercucuran darah. Melihat itu, Vina langsung spontan kaget dan teriak mengagetkanku yang sedang terlelap. Aku pun terbangun. Aku membuka pintu kamar Vina. Disana, Vina terlihat bergemetar dan bulu kuduknya berdiri sangat tegak lurus. Lalu, Vina berkata, "Kak Via!!!!!!!!!!!!!! Bonekaku kedip-kedip sendiri!!"kata Vina memperlihatkan boneka Susan. "Mana? Orang bonekanya tidur gitu. Kakak tidur dulu ya. Ketok pintu kakak bila terjadi sesuatu."jawabku. "Kakak aku mau tidur sama kakakkkk...."rengek Vina. "Ih.. Enak aja! Udah besar gitu kok malah takut tidur sendiri! Kan kamu udah kelas 2 SD, gak boleh takut... Kakak aja TK A udah tidur sendiri. Byeee!"ucapku menutup pintu. "Ih kakak!!!!"sahut Vina. "Lama-lama, Vina pun terlelap. Dipercepat! Paginya, ia bangun. Tiba-tiba, cat kamarnya yang tadinya ungu ber-border princes berubah jadi warna merah ber-border darah. Tiba-tiba, Vina kaget dan membuka pintu yang ditutup. Ternyata pintunya dikunci! Dan ia segera berlari ke jendela, ternyata ia lupa bahwa jendelanya bertralis! "Aduh..!!! Aku harus apa, ya?" pikir Vina. "AHA!! Aku akan berteriak memanggil kakak atau ibu!" katanya. "IBUU!!!! KAKAK!!!!"panggil Vina. Ulala! Sayangnya, tak ada orang kecuali boneka Susan milik Vina. Tiba-tiba, ada lagu pemanggil setan. Itu dinyanyikan oleh boneka Susan Vina. Ternyata, boneka itu memanggil kuntilanak pada malam hari. Bila ia tak menjebol pintu, ia tak bisa mencari kakak dan ibunya. Akhirnya, Vina menjebol pintu. Tekadnya pun berhasil. Tetapi, hanya satu kali saja. Ia tak dapat menjebol pintu depan. Tiba-tiba, boneka Susan berjalan menuju arah Vina. Vina langsung menangis. Akhirnya, pintu itu terbuka sendiri. Saat pintu terbuka, Vina melihat itu bukan kompleks rumahnya. Ia melihat itu adalah perumahan Ghost Susan Doll. Artinya adalah perumahan Hantu Boneka Susan. Ternyata, Boneka Susan sengaja memindahkan Vina ke perumahan Ghost Susan Doll. Padahal, ibunya dirumah dan kakaknya bermain bersama Lie. Ternyata, pemilik toserba itu adalah Boneka Susan ajaib yang bisa berubah menjadi manusia. Dan, Vina juga belum tahu bajwa pemiliknya adalah Boneka Susan ajaib yang bisa berubah menjadi manusia. Vina bertekad untuk kembali ke dunia manusia. Tapi, sayangnya. Ia dicegah oleh boneka Susan. Vina bisa menyingkirkan boneka Susan, dan kembali ke dunia manusia. Tetapi sayangnya, Vina harus melewati Los Angeles Barbie Doll, Paris Princess Doll, Hong Kong Superman Doll, Malaysia Upin-Ipin Doll, dan juga melewati Singapore Angry Bird Doll. Perjalanan yang melelahkan! Setelah melewati Singapore Angry Bird Doll, ia baru bisa pulang ke Indonesia. Melelahkan, bukan? Tapi, Vina bertekad kembali ke Indonesia. Sekarang, ia masih berada di Los Angeles. 56 Hari Kemudian.. Melelahkan sekali! Ia masih berada di Hong Kong. Beberapa negeri lagi. Membutuhkan waktu 53 hari lagi. Jadi, Vina menempuh perjalan lebih dari 100 hari. Huh, disana Vina menginap di hotel 1-2 hari dan melanjutkan perjalanan. Biaya hotel gratis, karena kasir hotel merasa kasih dengan Vina yang berkeringat, dan menjelaskan apa yang terjadi padanya. Vina bisa semua bahasa, kecuali Mandarin. 24 Hari Kemudian.. Ia masih berada di Malaysia. 30+ hari lagi ia akan menemui ibu dan kakaknya. Akhirnya, perjalanan ke Indonesia pun sampai. Ia menginap dihotel Shangrilla 10 hari. Untungnya, biayanya murah. Hanya 10 ribu saja. ( Karena kasir tahu kalau Vina berangkat dari Los Angeles dan merasa kasihan. ) Vina membawa uang 30 ribu saja. Akhirnya, Vina butuh waktu 1 hari lagi, untuk pergi ke kompleks perumahan ibunya. Esoknya.. Tok tok tok.. Vina mengetuk pintu. "Ada apa?"tanya ibu. "Vina bu.." "VINA!!! Ibu kangen sama kamu Vina! Kamu kemana aja?"tanyanya. "Aku dari Ghost Susan Doll. Aku menempuh perjalanan ke Los Angeles ke Indonesia."jawab Vina. "Viiaa!!"teriak ibu memanggilku. "Apa b.. VINA??!! Kakak kangen!!!"ucapku memeluknya. "Vina juga kangen sama kakak.." "Kamu kemana aja sih? Lama banget gak ketemu!"tanyaku. "Aku dari Ghost Susan Doll. Aku menempuh perjalanan ke Los Angeles ke Indonesia."jawab Vina. "Wih? Kok aku gak diajak sih? Hehe!"tanyaku bercanda. "Ih.. Kalo kakak ikut, pasti kakak teriak-teriak lho, kamarnya aja catnya merah, border-nya darah...!!"ucap Vina marah. "Hehe, kakak kan bercanda, Vin.."memang, aku suka humor. Sedang Vina, tidak suka. "Kita panggil Lie, yuk?"tanyaku. "Ayuk!!"jawabnya. Lama-kelamaan, Vina makin humoris. T A M A T Catatan : Hallo, cerita kedua. Semoga masuk CPN! Kalian suka cerita ini, nggak? Cerita ketiga akan segera menjemput kalian, dan, semoga panjang! :* Byee!! Malva, 29 Agustus 2013 Menyebalkan!!
Rabu, 28 Agustus 2013 @ 06.09 | 0 Comment [s]
Oh!! Aku lupa sekali, namaku Olivia Aura Aisyiyah. Bisa dipanggil Oliv. Aku ingin menyeritakan sedikit kisahku kepada kalian.
Tadi, adalah hari yang menyebalkan! Sangat menyebalkan!! Begini ceritanya..
" Oliv!! Ayo bangun!!" teriak mama dengan nada tinggi. Dan membuatku kaget.
" Iya .. Oliv akan segera bangun!" jawabku.
" Kamu masuk jam berapa, Oliv?"tanya mama.
" Masuk jam 12, pulang jam 4, ma.." jawabku.
" Oke, mama akan jemput kamu nanti." jawabnya.
Teng!! Bel rumahku berbunyi, ternyata jarum pendek di angka 12.
Lalu..
"Mama!! Udah jam 12 nih!!" kataku mengagetkan.
" Iya.. Mama akan segera siap-siap.." jawab mama.
Disekolah, sudah sepi. Hanya ada 1-2 orang saja, itupun Mbak Rara dan Mbak Anisa. Lalu, mbak Anisa mengagetkanku. " Lho, Oliv! Udah masuk lho!" katanya. " Oh iya? Dari kapan?" tanyaku menanggapi.
" Udah dari satu jam yang lalu! Cepatlah masuk!" jawab Mbak Anisa. " Oke, makasih mbak!!" kata berterimakasih.
" Assalamu'alaikum.. Bu Ririn.. Izin masuk.."
" OLIV!!!!!!!!!!!! Mengapa kamu masuk jam 12?? Tak mendengarkan ya????!!!!!!!!!"
" Lho kan bener, masuknya jam 12, bu.."
" Masuknya jam berapa anak-anak..???"
" JAM 11..."
" Dengar kamu, Oliv?" tanya bu Ririn setengah berbisik.
" I.. Iy.. Iya Buu..." jawabku dengan muka memerah ( malu )
" Ya sudah, cepat duduk!!" ucap bu Ririn.
" I.. Iya.." jawabku gugup.
" Lho, Bath, emang pulangnya jam berapa?" tanyaku kepada Bathari, teman sebangkuku.
" Jam 2.." jawabnya.
" APA!!!!!!!!!!!!!!!!!!!!!?????????????" kataku sambil menepuk jidat.
" Kenapa, Oliv?" tanyanya.
" Eh, nggak apa-apa kok, keterusan tadi." jawabku beralasan.
2 Jam kemudian..
Istirahat telah berlalu. Akhirnya bel pulang berbunyi. Huh, aku harus menunggu 2 jam lagi! Akhirnya, kuputuskan aku mencopot sepatu dan kaos kaki. Aku berjalan menuju sekolah. Tasku kutitipkan dengan Cak Laman. Sepatunya juga kutitipkan di Cak Lasan.
Untungnya, disekolah masih ada pak Imam, Bu Frida, Pak Kholiq, pak Darto, dan juga Pak Imron.
Pak Imam sedang mengumpulkan sampah dan menunggu pemungut sampah datang. Akhirnya, pemungut sampah pun datang. Akhirnya, aku pun kembali ke PAUD dharma wanita lagi. Kulihat Cak Laman sudah tidak ada.
Dan tasku juga ditaruh di kursi tempat Cak Laman duduk. Untungnya, Cak Lasan belum pulang. Oke, aku pun membeli es cao di Cak Lasan. Hmm.. Segerr! Tiba-tiba, Cak Lasan memberitahu bahwa ini sudah jam empat. Aku bersorak kegirangan. Akhirnya, setelah menunggu ber jam-jam, akhirnya aku pun dijemput. Ayah bersalaman kepada Cak Lasan dan mengucapkan terimakasih. Akhirnya, aku dan ayahku pun pulang. Dengan ganti 2 jam, aku pun dikasih uang 2.000,- . Yay! Asyiikk! Uang itu kubuat uang saku untuk sekolah hari Jum'at.
TAMAT
Note :
Hallo! Ini ceritaku yang pertama. Ini kejadian nyataku tadi. Kuceritakan kejadian ini. Huh, andaikan kalian yang mengalami kejadian seperti ini, mau apa kalian? ( CANDAA, Tapi jawab ya! )
*Tutorial* #Janjiku# $BlogSkins Dong$ %Tutorial!!% ^BlogSkins Yg Kmrn^
Kamis, 11 Juli 2013 @ 23.06 | 0 Comment [s]

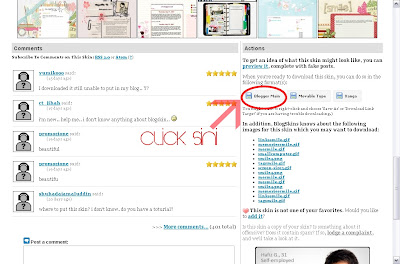
Biasanya jika menggunakan rancangan template biasanya, tinggal mengedit di Template Designer di page Layout. Blogskin memang sedikit lebih susah dibanding menggunakan template biasa, dan kebanyakan theme blogskin cenderung mengarah ke tumblr jadi comment box tidak di tampilkan. Jadi kita harus menambahkan sendiri secara manual dengan cara mengedit codingnya. Bonus, ini saya kasi bocoran sedikit untuk coding menambah comment box.
<BlogItemCommentsEnabled>
Sumber : Winda's Blog
Maaf,klo aku sering copas2 ye..
#Malva#
bagi-bagi blogskins.. besok share cara pkainya.. yook..
@ 07.14 | 0 Comment [s]
Yook.. malva bawa kumskins (kumpulan skins) yang bisa mem-baguskan blog kita.. yuk,share blogskinsnya.. aku udh coba semuanya.. bagus2 koq!! klo tak prcaya,coba aje sendiri :vJom jom joomm!! *upin ipin ini teehh,, Ayook di coba.. 1.Wifeuu Skins <html> <head> <center><img src="http://i.imgur.com/QeNxD.png" style="border: 1px solid #E1E1E1; padding:5px;" /> </center> <base target='_blank'/> <link rel="shortcut icon" href="http://i.imgur.com/jWlv6.png" /> <title>w i f u e</title> <style type="text/css"> #navbar-iframe {display: none;}body { background:#fff; font-family: arial; font-size: 11px; letter-spacing:1px; line-height: 17px;} a:link, a:visited, a:active {font:italic 10px georgia; color: #615756; text-decoration: none;text-transform: lowercase; opacity:0.9; cursor: url(http://i.imgur.com/MF1ji.png),progress;} a:hover { color: #FE7E9A; -webkit-transition-duration: 0.5s;} i {font:italic 11px georgia; color: #D9A2A8;} strike {color: #222; font-family: arial; font-size:11px;} b {font-family: trebuchet ms; font-size: 11px; letter-spacing:1px; line-height: 17px;color: #eebcb7;} blockquote {text-align: justify; padding: 10px; margin: 10px;font:11px arial; background: url(http://i.imgur.com/auK0a.png); color: #333; line-height:15px;-webkit-transition-duration: 3s;} li{margin-left: -5px; font-size: 11px; font-style: bold; } @font-face{font-family:tinytots;src:url('http://static.tumblr.com/rmj06l2/Usellxb4i/tinytots.ttf')} a.sidelink {border: 1px solid #fff; text-align:center; padding:2px; margin:-3px; text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background: #faf8f8;} a.sidelink:hover {text-shadow: 1px 1px 2px #000;color: #fff;-webkit-transition-duration: 0.5s; box-shadow: inset 95px 0 0px 0 #eebcb7; color: #fff} .box{width:840px; padding:10px; border:1px solid #eee; background: #fff;} .post{padding:20px; text-align: justify; width:520px;font-family: arial; font-size: 11px; color: #444; letter-spacing:1px; border-left:1px solid #f3f3f3; line-height: 17px; margin-bottom:20px;} .sidebar {padding:20px;width: 245px;font-family: arial; font-size: 11px; color: #444; letter-spacing:1px; line-height: 17px; } .sidetitle{ font:italic 11px georgia; letter-spacing:1px; opacity: 0.9; text-transform: lowercase; text-shadow: 1px 1px 1px #D39A9A; background: url(http://i.imgur.com/cAi7J.png)fixed; -webkit-transition: 2.5s; -moz-transition: 2.5s; padding:2px; padding-left:25px;} .title {color: #e8afb9; font:italic 20px georgia; text-transform: lowercase; padding-left: 30px;} .date{text-align: right; padding-right:70px; margin-top:2px; background:url(http://3.bp.blogspot.com/-8L3fYq_1buM/ToBJn4mNZJI/AAAAAAAABlc/Ny8PVjFTrR0/s1600/linepattern.png); border:1px solid #E9E7E7; color: #000; font:italic 11px georgia; letter-spacing:1px; opacity: 0.9; text-transform: lowercase; -webkit-transition-duration: 0.5s;} .nute {display:inline-block;width: 840px;padding:10px;opacity:0.9; margin-top:-23px;-webkit-transition:0.4s;-moz-transition: 0.4s; font: 12px arial; color:#fff;} .navis {width:72px; display:inline-block; border: 1px solid #fff; text-align:center; padding:2px;margin:1px; text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background: url(http://i.imgur.com/Ruxjo.png)fixed; } .navis:hover {text-shadow: 1px 1px 2px #000;color: #fff;-webkit-transition-duration: 0.5s; box-shadow: inset 95px 0 0px 0 #FDD8D8; color: #fff } @font-face{font-family:tinytots;src:url('http://static.tumblr.com/rmj06l2/Usellxb4i/tinytots.ttf')} a.you{width:72px; display:inline-block; border: 1px solid #fff; text-align:center; padding:2px;margin:1px; text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background: url(http://i.imgur.com/Ruxjo.png)fixed;} a.you:hover{text-shadow: 1px 1px 2px #000;color: #fff;-webkit-transition-duration: 0.5s; box-shadow: inset 95px 0 0px 0 #FDD8D8; color: #fff} ::-webkit-scrollbar { width: 7px; height: 7px; } ::-webkit-scrollbar-track-piece { background-color: #A7A7A7; border: 3px solid #fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #FAE4DD; border: 1px solid #fff;} ::-moz-selection {background:#E6D3D5;color:#000;} ::selection {background:#E6D3D5;color:#000;} .blogger-labels {text-align:right;border-top: 1px solid #f3f3f3; } /*------ IMAGE ANIMATION------*/ img {margin: 1px; padding:1px; filter: alpha(opacity=100);moz-opacity:1.0;opacity:1.0;-webkit-transition-duration: .25s;} img:hover { cursor: crosshair; -webkit-filter: grayscale(0.8);} .header{position:absolute; top:16px; right:60px; padding:50px; text-align: center; font-family: lemons can fly; font-size: 70px; color:#fff;} @font-face{font-family:lemoncanfly;src:url('http://static.tumblr.com/eq1rpir/A8nm517nt/lemons_can_fly.ttf')} </style> <body><br> <div class="header">wifeu of your bias</div> </div></div> <center> <div class="nute"> <span class="navis" onClick="document.getElementById('main').innerHTML=document.getElementById('author').innerHTML">about</span> <span class="navis" onClick="document.getElementById('main').innerHTML=document.getElementById('bias').innerHTML">bias</span> <span class="navis" onClick="document.getElementById('main').innerHTML=document.getElementById('stuff').innerHTML">stuff</span> <span class="navis" onClick="document.getElementById('main').innerHTML=document.getElementById('etc').innerHTML">link</span> <span class="navis" onClick="document.getElementById('main').innerHTML=document.getElementById('entries').innerHTML">home</span> <a class="you" href="http://www.blogger.com/home" target="_blank">skins</a> <a class="you" href="https://twitter.com/" target="_blank">twitter</a> <a class="you" href="http://tumblr.com/" target="_blank">tumblr</a> <a class="you" href="http://www.blogger.com/follow-blog.g?blogID=BLOG 1D" target="_blank">follow</a> <a class="you" href="http://www.blogskins.com/" target="_blank">blogskins</a> </center></div></div></div> <center> <div class="box"> <table style="line-height: 17px;" width="850" border="0" align="center" cellspacing="0"> <tbody><tr> <td valign="top" width="250px"> <div class="sidebar"> <div class="sidetitle">Leg's Note</div> <br /> <img src="http://data.whicdn.com/images/3807480/tumblr_l8fk1kLuVI1qacuhzo1_500_large.png" style="width: 230px; border: 1px solid #E1E1E1; padding:5px;" /> <br> another rules you should said? put here lol. btw: i'm jaera , 16 next years,i am CNU wifeu. Change "wifeu of your bias" word with your own. Your bias name<br><br> Currently : {your online userd code}<br><br> <div class="sidetitle">tagboard and visit</div><br> <div style="width:225px; border-radius:5px; padding:5px;height:80px; border: 1px solid #ddd;"><br> <center>your cbox code goes here <br> width:225; height:75;</center> </div><br><br> <div class="sidetitle">credit and thanksgyuu</div><br> Template Original made by : <a href="http://zaranerd.blogspot.com/">Jaera</a><br /> Credit : <a href="http://www.w3schools.com/css/">css school</a> <a href="http://weheartit.com/">image</a> <br><br> <OlderPosts><a href=<$OlderPosts$>>Older Post</a> > </OlderPosts> <NewerPosts> | <a href=<$NewerPosts$>>< Newer Post</a></NewerPosts> </div> </td> <td valign="top" width:550px;"> <!--------------main----------> <div class="post"><div id="main"> <blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="date"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <$BlogItemDateTime$> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> comments</a></BlogItemCommentsEnabled></div><br> <$blogitembody$></blogger><br> </div></div></div></div></div></div> <div id="entries" style="display: none;"><div id="main"><br> <blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="date"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <$BlogItemDateTime$> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$>comments</a></BlogItemCommentsEnabled></div><br> <$blogitembody$></blogger><br> </div></div></div></div></div></div> <div id="author" style="display: none;"><div id="main"><br> <div class="title">profile</div> <div class="date">introduction {biography} </div><br> manarie li que vaqeriao |at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao. occae et harumb bet theap. est praesent luptatum. ha! bis nostrud exercitation ullam mmodo consequet. duis aute in voluptate velit esse cillum dolore eu fugiat nulla pariatur. at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao. </div></div></div></div></div></div> <div id="bias" style="display: none;"><div id="main"><br> <div class="title">kpop fangirl</div> <div class="date">bias list</div><br><br> occae et harumb bet theap. est praesent luptatum. ha! bis nostrud exercitation ullam mmodo consequet. duis aute in voluptate velit esse cillum dolore eu fugiat nulla pariatur. at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao.<br> </div></div></div></div></div></div> <div id="stuff" style="display: none;"><div id="main"><br> <div class="title">tutorial and freebies?</div> <div class="date">free page</div><br> occae et harumb bet theap. est praesent luptatum. dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao. occae et harumb bet theap. est praesent luptatum. </div></div></div></div> <br></br> <div id="etc" style="display: none;"><div id="main"><br> <div class="title">linkies</div> <div class="date">friends</div><br> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> <a class="sidelink" href="" target="_blank">friend links</a> </div></div></div></div> </body></head></html> 2. Grey Skins <html> <script type="text/javascript"> document.ondragstart = function () { return false; }; </script> <head> <div style=" background-image: url('http://3.bp.blogspot.com/-fq2eCQv7oLs/UMqIJGohC1I/AAAAAAAAEe8/lglDjL55_DM/s1600/11+-+Copy.png'); top: 0px; width: 20px; left:0px; height:100%; z-index: 100; position: fixed;"></div> <div style=" background-image: url('http://4.bp.blogspot.com/-W6YJ3kiw40A/UMqIKIMUiII/AAAAAAAAEfA/fXq2VyT-4QI/s1600/11.png'); top:0px; width: 40px; right:-7px; height: 100%; z-index: 100; position: fixed;"></div> <base target='_blank'/> <title>F A K E S M I L E</title> <link href='http://fonts.googleapis.com/css?family=Gochi+Hand' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Gochi+Hand' rel='stylesheet' type='text/css'> <link rel="shortcut icon" href="http://i985.photobucket.com/albums/ae340/ameliaaaaaaaa/rosey.png"> <style type="text/css"> #navbar-iframe{ display: none; } body{ background:url(http://i1104.photobucket.com/albums/h332/ArisaNazifa/background-line-1.png); background-attachment: fixed; font-family:trebuchet ms; letter-spacing:1px; color:#666; cursor:url(http://4.bp.blogspot.com/-qRRR6nDo6iw/Ti71h51n6bI/AAAAAAAABSU/CiQu2cTttv8/s1600/mousetache.png),auto; } a:link, a:visited { -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; text-decoration:none; color:#d5d5d5; padding:0px; cursor: url(http://4.bp.blogspot.com/-qRRR6nDo6iw/Ti71h51n6bI/AAAAAAAABSU/CiQu2cTttv8/s1600/mousetache.png),auto; } a:hover { border-bottom:1px dotted #dedede; color:#000; } .sidebar { padding-right:21px; width: 250px; font-size:11px; text-align:left; } .title { text-align: center; font-size: 30px; color: #585858; font-family:lemoncanfly; letter-spacing: 3px; padding: 3px; background:url(http://3.bp.blogspot.com/-8L3fYq_1buM/ToBJn4mNZJI/AAAAAAAABlc/Ny8PVjFTrR0/s1600/linepattern.png); border-left:20px double #ccc; border-right:20px double #ccc; border-radius:3px; font-weight:bold; text-transform: ; margin-top: 10px; margin-bottom: 10px; } .title:first-letter { color:#FF748B; } @font-face{font-family:lemoncanfly;src:url('http://static.tumblr.com/eq1rpir/A8nm517nt/lemons_can_fly.ttf')} blockquote { padding: 10px 10px 10px 26px; border:1px dotted #dedede; background-position:bottom right; background-repeat:no-repeat; background-image: url(http://media.tumblr.com/tumblr_m3wh5eMeI31qdlkyg.gif); } h1 {margin-top:10px; color: #ccc; font-size:12px; font-family:gochi hand; text-align:center; letter-spacing: 2px; background:#eee; line-height:2pt; } u { text-decoration:none; border-bottom: 1px solid #dedede; -webkit-transition: 1s; } ::-webkit-scrollbar { width: 8px; height: 10px; background:#fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #fff; border: 1px solid #efefef; } a.navi{ display:inline-block; -webkit-transition:All 0.8s ease ; -moz-transition:All 0.84s ease ; -o-transition:All 0.8s ease ; padding:5px; width:60px; text-decoration:none; font-family:tahoma; font-size:10px; text-transform:uppercase; color: #fff; background: #9e9e9e; text-align:center; cursor:vertical-text; opacity: 0.4; } a.navi:hover{ background: #ccc; letter-spacing: 3px; background-position:50% 30%; background-size:80px; letter-spacing:3px; color: #fff; border-bottom:0px; -webkit-transition:All 1.5s ease; -moz-transition:All 1.5s ease; -o-transition:All 1.5s ease; box-shadow:inset 0 50px 8px #fff; } #t3 { text-transform: ; background:#efefef; font: 9px 'trebuchet ms'; text-transform:uppercase; padding: 2px; text-align:center; letter-spacing:5px; font-style:bold; color: #a9a9a9; margin-top: 10px; margin-bottom: 10px; } h2 {text-align: right; font: 11px 'trebuchet ms'; line-height: 120%; background-image: -webkit-linear-gradient(right, #FFF, #e2e0e0, #e2e0e0, #FFF);} .h2{background: #fff; padding: 6px} </style> <script type="text/javascript" language="javascript" charset="euc-jp" src="http://www.hapinemu.net/fobp/bp092/bp092.js"></script><p><a href="http://www.hapinemu.net/blogparts/"></p> <body oncontextmenu='return false;'> <center> <div style="display:inline-block;width:900px;padding-top:270px;border-radius:0px 0px 0px 0px;border:1px solid #efefef;border-bottom:none;background-repeat:no-repeat;background: url(http://i.imgur.com/p3b02.png);margin-top:15px;"></div><br> <div style="margin-top:0px;width:880px;padding:10px;border-radius:0px 0px 0px 0px;border:2px solid #efefef;background-color:#fff;background-position:center;background-image: url(http://i.imgur.com/P3g5T.png);"> <a class="navi" onClick="document.getElementById('blog').innerHTML=document.getElementById('entry').innerHTML">ENTRY</a> <a class="navi" onClick="document.getElementById('blog').innerHTML=document.getElementById('profile').innerHTML">ABOUT</a> <a class="navi" onClick="document.getElementById('blog').innerHTML=document.getElementById('link').innerHTML">LINKS</a> <a class="navi" onClick="document.getElementById('blog').innerHTML=document.getElementById('stuff').innerHTML">STUFFS</a> <a class="navi" href="URL">FCBOOK</a> <a class="navi" href="URL">TWITTER</a> <a class="navi" href="URL">ASK.FM</a> <a class="navi" href="<$NewerPosts$>">NEWER</a> <a class="navi" href="<$OlderPosts$>">OLDER</a> <a class="navi" href="http://www.blogger.com/follow-blog.g?blogID=5628291143611387004">+FOLLOW</a></div></div></div> <div style="background:none;border-left:40px solid #efefef;border-right:40px solid #efefef;width:600px;height:50px;"> </div> <table style="margin-bottom:20px;border-radius:0px 0px 30px 30px; line-height: 17px; padding-left:10px; padding-right:18px; padding-bottom:18px; padding-top:0px; background:white; border:3px solid #efefef;" width="910" border="0" align="center" cellspacing="5"> <tbody><tr> <td valign="top"><div class="sidebar"> <div id="t3">Master Chef</div><h1>something</h1> <br><CENTER> { PUT YOUR OWN }<bR> <div id="t3">Monster Talk</div><h1>something</h1> <center> {PUT YOUR OWN CBOX}</center> <div id="t3">Mama Stuff</div><h1>something</h1> <center> <div style="border:1px solid #efefef;background:#fff; width:188px; overflow-x:hidden; overflow-y:scroll;padding:5px; height:100px;text-align:left; "> <bloggerpreviousitems> <li><a href="<$BlogItemPermalinkURL$>"> <$BlogPreviousItemTitle$></li> </a> </BloggerPreviousItems> </div> <div id="t3">Memey Credits</div><h1>something</h1> <center>Template by <a href="http://aqila-farah.blogspot.com">Aqila Farah Zulkifli </a>. Basecode by <a href="http://nrulysmn.blogspot.com">Yasmin/Yacemin</a>. <br> Header by <a href="http://sweet-littlebear.blogspot.com">Aina Najihah</a><bR> Re-dit by <a href="">Your Name ( CHANGE )</a> <img style="padding:0px;border:0px;" src="http://i985.photobucket.com/albums/ae340/ameliaaaaaaaa/pix/linewings.gif"></div></br> <td valign="top" style="width:630px; background:none; font-size:11px;"><div id="blog"> <blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <$blogitembody$><br> <h2><span class="h2"> <span style="text-transform: uppercase"> <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$><b><$BlogItemCommentCount$></b> comment[s]</a></BlogItemCommentsEnabled> | <a href="javascript:scroll(0,0)">back to top </a></span></h2> </blogger> </div> </td> <div id="profile" style="display:none;"> <div class="title">Who ?</div> <div class="comment">The human behind the screen.</div> <center><img src="http://24.media.tumblr.com/tumblr_mb4006VUGv1rbavh7o1_500.png"><br><br> {PUT YOUR OWN BIOGRAPHY} </div> <div id="link" style="display:none;"> <div class="title">Linkies ?</div> <div class="comment">They are my friends.</div> <center><img src="http://24.media.tumblr.com/tumblr_mb4006VUGv1rbavh7o1_500.png"><br><br> {PUT YOUR OWN LINKIES} </div> <div id="stuff" style="display:none;"> <div class="title">Stuff ?</div> <div class="comment">The tutorial and the freebies.</div> <center><img src="http://24.media.tumblr.com/tumblr_mb4006VUGv1rbavh7o1_500.png"><br><br> {PUT YOUR OWN STUFFS} </div> <div id="entry" style="display:none;"> <blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div><div class="comment"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> - <a href="<$BlogItemPermalinkURL$>">Permalink</a> - <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>> <$BlogItemCommentCount$> Comments</a></BlogItemCommentsEnabled></div><$blogitembody$> </blogger> </table> <div style="background:none;border-left:80px solid #efefef;border-right:80px solid #efefef;width:600px;height:80px;margin-top: -20px;margin-bottom: 0px;"> </body></html> 3.kokoro watashii skins <html> <head> <link href='http://fonts.googleapis.com/css?family=Gorditas:400,700' rel='stylesheet' type='text/css'> <title>私の心</title><link rel="shortcut icon" href="http://i.imgur.com/mqhKJ.png"> <style type="text/css"> #navbar-iframe { display: none; } body { background:url(http://i.imgur.com/UAKAi.png); background-attachment: fixed; font-family: trebuchet ms; font-size: 11px; text-align: left; } a:link, a:visited { color: #FFB8C0; text-decoration: none; -webkit-transition:0.5s; } a:hover{ text-decoration: none; color: #999; -webkit-transition:0.5s; } .title { color: #aaa; font-family: candara; font-size:10px; line-height:17px; text-align: center; text-transform: uppercase; letter-spacing: 1px; border-bottom: 1px dashed #ccc; margin-bottom: 10px; } .title1 { font-family: arial; font-size:9px; line-height:15px; background:url(http://i.imgur.com/qrw9W.png); height: 4px; width: 600px; text-align: right; } a.comment { border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; background:url(http://i.imgur.com/qrw9W.png); color: #aaa; padding: 3px; -webkit-transition: 0.5s; } a.comment:hover { color: transparent; -webkit-transition: 0.5s; } blockquote { border: 1px dashed pink; padding: 4px; margin:1em 20px; } a.nav { padding:2px; color: #FFB8C0; font-size:9px; background: #fff; width: 210px; display: inline-block; text-align: center; margin-bottom: 3px; font-size: 8px; font-family: trebuchet ms; -webkit-transition: 0.5s; letter-spacing: 1px; text-transform: uppercase; } a.nav:hover { -webkit-transition: 0.5s; color: #999; } .sidebar { background: #fff; padding: 10px; position: fixed; top: 170px; left: 50px; width: 200px; color: #bbb; line-height: 15px; border-radius: 10px; font-size: 10px; letter-spacing: 1px; } #entry { width: 600px; background: #fff; padding: 20px; color: #bbb; position: absolute; top: 100px; left: 400px; line-height: 17px; font-size: 10px; letter-spacing: 1px; border: 3px solid #D2E3FC; border-radius: 20px; } .image { position: fixed; top: 20px; left: 100px; } .circle { height: 20px; width: 20px; -webkit-transition: 0.5s; text-align: center; } .circle1 { height: 20px; width: 20px; -webkit-transition: 0.5s; text-align: center; } .sidebar1 { background: #fff; padding: 10px; position: fixed; top: 430px; left: 50px; width: 200px; color: #bbb; line-height: 15px; border-radius: 10px; font-size: 10px; letter-spacing: 1px; } b { color: pink; } a.link { background:url(http://www.pastelpatterns.com/small/smallpattern-18.png); padding: 1px; border-right: 5px solid #eee; border-left: 5px solid #eee; border-top: 2px solid #eee; border-bottom: 2px solid #eee; width: 100px; display: inline-block; color: #ccc; -webkit-transition: 0.5s; text-align: center; text-transform: uppercase; font-size: 9px; line-height: 10px; margin-bottom: 2px; } a.link:hover { -webkit-transition: 0.5s; color: pink; } a.skins { background:url(http://www.pastelpatterns.com/small/smallpattern-18.png); line-height: 10px; padding: 1px; border-left: 5px solid #eee; border-right: 5px solid #eee; border-top: 2px solid #eee; border-bottom: 2px solid #eee; color: #ccc; letter-spacing: 2px; -webkit-transition: 0.5s; width: 280px; display: inline-block; margin-bottom: 2px; } a.skins:hover { color: pink; -webkit-transition: 0.5s; } .iconborder { background: #eee; width: 100px; padding: 10px; } .icon { width: 90px; margin-right: 5px; background: #eee; padding: 5px; } .name { color: #ccc; background: #eee; text-transform: uppercase; font-size: 9px; margin-top: -5px; width: 96px; text-align: center; padding: 2px; } ::-webkit-scrollbar { height: 12px; width: 7px; background: #fff; } ::-webkit-scrollbar-thumb { background-color: #eee; border: 1px solid #fff; } </style> </head> <div style="position: fixed; top: 400px; left: 50px; background: #fff; padding: 5px; width: 210px; color: #bbb; font: 10px trebuchet ms; letter-spacing: 1px; text-align: center;">music Player goes here</div> <div style="position: fixed; bottom: 4px; right: 4px;"><a href="#"target="_self"/><img src="http://media.tumblr.com/tumblr_m4i90sJQCi1qdlkyg.gif"></a></div> <div style="position: fixed; letter-spacing: 2px; font-size: 9px; top: 4px; right: 4px; background: #fff; border: 1px dashed pink; padding: 3px;"><script language="JavaScript" src="http://s1.freehostedscripts.net/ocount.php?site=ID1689517"></script> [ <script language="JavaScript"> var ref = (''+document.referrer+''); document.write('<script src="http://s1.freehostedscripts.net/ocounter.php?site=ID2112478&e1=Whispering&e2=Whispering&r=' + ref + '"><\/script>'); </script> ] </div> <div style="position: fixed; top: 0px; left: 450px; background: #FCFCDE; width: 20px; height: 100px;"></div> <div style="position: fixed; top: 0px; left: 980px; background: #FCFCDE; width: 20px; height: 100px;"></div> <div style="position: fixed; font: 30px gorditas; top: 10px; left: 420px; width: 590px; height: 32px; background: #fff; padding: 5px; border: 3px dashed #FCD2D9; z-index: 100; text-align: center; color: #FCDEE6;">Watashi No Kokoro</div> <div style="background:url(http://i.imgur.com/qrw9W.png); width: 640px; position: fixed; z-index: 99; top: 0px; left: 400px; height: 64px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; border-left: 3px solid #FCD2D9; border-right: 3px solid #FCD2D9; border-bottom: 3px solid #FCD2D9;"></div> <div style="position: fixed; top: 120px; left: 330px; line-height: 30px;"><a onClick="document.getElementById('entry').innerHTML=document.getElementById('journal').innerHTML"title="journal"><img src="http://media.tumblr.com/tumblr_m7efesZ4rb1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('about').innerHTML"title="profile"><img src="http://media.tumblr.com/tumblr_m7efdxz6Dr1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('links').innerHTML"title="affiliates"><img src="http://media.tumblr.com/tumblr_m7efdhWLFX1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('skins').innerHTML"title="templates"><img src="http://media.tumblr.com/tumblr_m89tjqOATJ1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('biases').innerHTML"title="biases"><img src="http://media.tumblr.com/tumblr_m7efdmGx1w1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('credits').innerHTML"title="credits"><img src="http://media.tumblr.com/tumblr_m7efderR3h1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('faqs').innerHTML"title="faq"><img src="http://media.tumblr.com/tumblr_m7efdzsKKB1qdlkyg.gif"></a> <br> <a onClick="document.getElementById('entry').innerHTML=document.getElementById('graphics').innerHTML"title="graphics"><img src="http://media.tumblr.com/tumblr_m7efdb7IIB1qdlkyg.gif"></a></div> <div style="position: fixed; top: 300px; left: 50px;"> <a class="nav" href="URL">✿ LINK 1</a><br> <a class="nav" href="URL">✹ LINK 2</a> <br> <a class="nav" href="URL">✖ LINK 3</a> <br> <a class="nav" href="URL">☂ LINK 4</a> <br> <a class="nav" href="URL">✈ LINK 5</a></div> <div class="circle" style="background: #fff; border-radius: 350px; position: fixed; top: 30px; left: 110px; z-index: 99;"><a href="http://www.blogger.com/follow-blog.g?blogID=BLOGID"title="follow">+</a></div> <div class="circle1" style="background: #fff; border-radius: 350px; position: fixed; top: 50px; left: 100px; z-index: 99;"><center><a href="http://www.blogger.com/home"title="dashboard">+</a></center></div> <div class="image"><img style="width: 120px; border: 5px solid #fff; border-radius: 350px;" src="http://i.imgur.com/57NgD.png"></div> <div style="background: #FCD2D7; position: fixed; top: 0px; left: 300px; width: 5px; height: 350px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px;"></div> <div style="background: #D2E1FC; position: fixed; top: 0px; left: 306px; width: 5px; height: 450px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px;"></div> <div style="background: #F7FCD2; position: fixed; top: 0px; left: 312px; width: 5px; height: 400px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px;"></div> <tbody><tr> <div class="sidebar"> <center><div class="title">Youkoso ☆彡</div></center> <center>Hello there my name is Kawaii. I am 11 years old. I live in Japan. I love HSJ - NYC - AKB48 - SHINee - Super Junior - TVXQ - Girl's Day - EXO. Replace this with yours arasseo <font color="pink">❤</font></center> </div> <div class="sidebar1"> <center><img src="http://25.media.tumblr.com/tumblr_mbgm7xVSQ81r17y0ko1_500.png"width="200"></center> <div style="background: #DEEBFC; margin-top: -2px; width: 190px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; padding: 5px; font-size: 30px; z-index: 99; "><OlderPosts><a style="color: #fff;" href=<$OlderPosts$>>◀</a></OlderPosts> <a style="color: #fff; margin-left: 130px; margin-bottom: 2px;" href=<$NewerPosts$>> ▶</a></NewerPosts><br></div> </div> <div id="entry"> <blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle> ON <BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> AT <$BlogItemDateTime$></div> <$BlogItemBody$><br> <div class="title1"><a class="comment" href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> CHEONSA</a></BlogItemCommentsEnabled></div></br> </blogger><br> </div> </td></tr></tbody> <div id="about" style="display: none;"> <div class="title">Ze Blog Owner</div> <img style="padding: 2px; border: 1px solid #eee; float: right;" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/EXO43.png"> Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile Replace this with your Profile <3<br><br> <blockquote>asdfghjkl </blockquote> </div> </table> <div id="journal" style="display: none;"> <blogger><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle> ON <BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> AT <$BlogItemDateTime$></div> <$BlogItemBody$><br> <div class="title1"><a class="comment" href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> CHEONSA</a></BlogItemCommentsEnabled></div></br> </blogger></div> <div id="links" style="display: none;"> <div class="title">Exchange Links</div> <center><img src="http://25.media.tumblr.com/tumblr_m5penyDX2n1r0qsyqo1_500.jpg"></center><br> <div style="width: 600px;"> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> <a class="link" href="/">Link</a> </div> <div id="skins" style="display: none;"> <div class="title">Tutorials & Freebies</div> <img style="border-radius: 350px; float: right;" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/EXO8.png"> <img src="http://media.tumblr.com/tumblr_m7edqn8uAK1qdlkyg.gif"width="10"> Rules and Regulations here<br> <img src="http://media.tumblr.com/tumblr_m7edqn8uAK1qdlkyg.gif"width="10"> Rules and Regulations here<br><img src="http://media.tumblr.com/tumblr_m7edqn8uAK1qdlkyg.gif"width="10"> Rules and Regulations here<br><img src="http://media.tumblr.com/tumblr_m7edqn8uAK1qdlkyg.gif"width="10"> Rules and Regulations here<br><img src="http://media.tumblr.com/tumblr_m7edqn8uAK1qdlkyg.gif"width="10"> Rules and Regulations here<br><br> <b>Tutorials :</b><Br><br> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a> <a class="skins" href="/">TUTORIAL : Link</a><Br><br> <b>Freebies :</b><br><br> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <a class="skins" href="/">FREEBIES : Link</a> <div id="biases" style="display:none;"> <div class="title">My Biases</div> <table border="0" bordercolor="0" style="font-size:11px;" width="500px" cellpadding="3" cellspacing="10"> <tr> <td><img class="icon" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/SNSD67.png"><div class="name">NAME</div></td> <td><img class="icon" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/SNSD67.png"><div class="name">NAME</div></td> <td><img class="icon" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/SNSD67.png"><div class="name">NAME</div></td> <td><img class="icon" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/SNSD67.png"><div class="name">NAME</div></td> <td><img class="icon" src="http://i1267.photobucket.com/albums/jj544/shininghime2/misckpop/SNSD67.png"><div class="name">NAME</div></td> </tr> </table> <div id="credits" style="display:none;"> <div class="title">Big Applause to Them</div> <center><img src="http://25.media.tumblr.com/tumblr_m8ihbc7xMj1qbc0uoo1_500.jpg"></center><br> This template is made by <a href="http://exodusuoshi.blogspot.com">pika</a><a href="http://www.blogskins.com/me/yeolochuu-x">chan</a> with layout inspired by <a href="http://hobakjeon.tumblr.com/">hobakjeon</a>. Header's background and inspiration from <a href="http://wanaseoby.blogspot.com/">wanaseoby</a>. Other backgrounds were taken from <a href="http://subtlepatterns.com/">subtlepatterns</a> and <a href="http://cocorini.tumblr.com/">cocorini</a>. Pixels and dividers from <a href="http://pixel-diary.tumblr.com/">pixel-diary</a>. Kawaii images from <a href="http://cutesecrets.net/">cutesecrets</a>. Icons from <a href="http://color-of-soul.livejournal.com/">color-of-soul</a>, <a href="http://justasreal.livejournal.com/">justasreal</a> and <a href="http://marnie-graphics.livejournal.com/">marnie-graphics</a> and the others were created by me. Some random pictures were taken from <a href="http://weheartit.com/">weheartit</a>. Thank you so much for the big help. All right reserved and copyright © 2012 YOUR NAME ≧∀≦ <div id="faqs" style="display:none;"> <div class="title">Frequently Asked Questions</div> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <b>Q : Where are you from ?</b> <blockquote>I am from Japan</blockquote><br> <div id="graphics" style="display:none;"> <div class="title">My Skins</div> <img style="float: right; border-radius: 350px;" src="http://i482.photobucket.com/albums/rr188/KissMyWeek/Icons/fx/fx58.png"> <img src="http://media.tumblr.com/tumblr_m7edqiXCCQ1qdlkyg.gif"width="10"> Rules and Regulations here<br> <img src="http://media.tumblr.com/tumblr_m7edqiXCCQ1qdlkyg.gif"width="10"> Rules and Regulations here<br> <img src="http://media.tumblr.com/tumblr_m7edqiXCCQ1qdlkyg.gif"width="10"> Rules and Regulations here<br> <img src="http://media.tumblr.com/tumblr_m7edqiXCCQ1qdlkyg.gif"width="10"> Rules and Regulations here<br> <img src="http://media.tumblr.com/tumblr_m7edqiXCCQ1qdlkyg.gif"width="10"> Rules and Regulations here<br> <img src="http://media.tumblr.com/tumblr_m7edqiXCCQ1qdlkyg.gif"width="10"> Rules and Regulations here<br><br> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> <a class="skins" href="URL">Skins name</a> </div> </body> </html> 4. i am cute bear <head> <title>i am a cute bear</title> <style> #navbar-iframe {display: none;} body { background-color: #fff; color: #555; font: normal 11px 'arial'; text-align: justify; line-height: 1.65; } a {font-family:tinytots; font-style:normal; font-size:8px; letter-spacing:1px; text-decoration: none;text-transform: uppercase;color: #333; text-decoration: none; padding:2px;} a:hover {cursor:Pointer; padding:2px; background:url(http://data.whicdn.com/images/43570436/tumblr_mdn3ygrMR91rxay1wo1_500_large.jpg); background-position:50% 80%; background-size:400px; color:#fff; -webkit-transition-duration: 0.5s; } blockquote { padding:5px; margin:5px; background:url(http://1.bp.blogspot.com/-cc7As8LGLCk/TsdDLho7BGI/AAAAAAAAADY/Zyxf8HfTfjc/s1600/backgroundgreen.png); color:#444; } .title{background:url(http://i.imgur.com/Ruxjo.png); text-transform: uppercase; font:10px arial; width: 100%; padding:5px; display:inline; height:15px; } .date {background:url(http://i.imgur.com/ejeCt.png); padding:5px; text-transform: uppercase; font:10px arial; width: 100%; padding:5px; display:inline; } .postbox{ background: url(http://i.imgur.com/WdbfZ.png); width:100%; height:100%; padding:15px; border-radius:10px; } .post {background:#fff; margin-bottom:15px; padding:25px; border-radius:10px;} @font-face{font-family:tinytots;src:url('http://static.tumblr.com/rmj06l2/Usellxb4i/tinytots.ttf')} .navis {cursor:Pointer;width:72px; display:inline-block; text-align:center; margin-left:-30px; padding:2px;text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background: #F6E6FF; padding-left:20px; padding-right:10px; border-radius:5px; letter-spacing: 2px; } .navig {cursor:Pointer;width:72px; display:inline-block; text-align:center; margin-left:-30px; padding:2px;text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background:#F3FFE6; padding-left:20px; padding-right:40px; border-radius:5px; letter-spacing: 2px; } .navih {cursor:Pointer;width:72px; display:inline-block; text-align:center; margin-left:-30px; padding:2px;text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background:#E6F4FF; padding-left:20px; padding-right:30px; border-radius:5px; letter-spacing: 2px; } .navil {cursor:Pointer;width:72px; display:inline-block; text-align:center; margin-left:-30px; padding:2px;text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background:#FFE6E6 ; padding-left:20px; padding-right:15px; border-radius:5px;letter-spacing: 2px; } .imageu{width:200px;border-radius:10px; background:url(http://1.bp.blogspot.com/-DqSrwXAl8g4/TsdDRATHTSI/AAAAAAAAADw/OngQkhgeMwI/s1600/backgroundpurple.png);background-size:360px;padding:10px; height:100%;} .sidebar{border-radius:10px;width: 178px; height: 100%; letter-spacing:1px; padding:10px; border:1px solid #eee; text-align:left; background:#fff; font-family:tinytots; font-style:normal; font-size:8px; text-transform: uppercase; opacity: 0.9; color:#000; display:block;} a.sidelink {display:inline-block; border: 1px solid #fff; text-align:center; padding:2px;margin:1px; height:100%;text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; color: #333; background: #faf8f8;} a.sidelink:hover {text-shadow: 1px 1px 2px #000;color: #fff;-webkit-transition-duration: 0.5s; box-shadow: inset 60px 0 0px 0 #FDF7C8; color: #fff} img{ -webkit-transition:All 1s ease; -moz-transition:All 1s ease; -o-transition:All 1s ease;} img:hover{cursor:Crosshair; -webkit-filter: grayscale(0.8);} ::-webkit-scrollbar { width: 7px; height: 7px; } ::-webkit-scrollbar-track-piece { background-color: #A7A7A7; border: 3px solid #fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #E8DDFB; border: 1px solid #fff;} </style> </head><body> <div style="width:250px; position:fixed; top:70px; left:70px;"> <div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"> <img src="http://data.whicdn.com/images/45594422/tumblr_ma1uflNXO51re6siso1_500_large.jpg" style="border-bottom-left-radius: 99px; border-bottom-right-radius: 99px; border-top-left-radius: 99px; border-top-right-radius: 0px; border: 0px !important; height: 120px !important; opacity: 0.9; padding: 0px !important; width: 130px !important;" /></div> <span class="navis" onClick="document.getElementById('main').innerHTML=document.getElementById('author').innerHTML">biography</span> <span class="navig" onClick="document.getElementById('main').innerHTML=document.getElementById('stuff').innerHTML">stuffies</span> <span class="navih" onClick="document.getElementById('main').innerHTML=document.getElementById('etc').innerHTML">chingu(s)</span> <span class="navil" onClick="document.getElementById('main').innerHTML=document.getElementById('entries').innerHTML">home entry</span><br><br> <a href="http://www.facebook.com/"><img src="http://applepine.chu.jp/icon/sen/tenki10.gif" /></a> <a href="https://twitter.com/"><img src="http://applepine.chu.jp/icon/sen/tenki11.gif" /></a> <a href="http://www.tumblr.com/dashboard"><img src="http://applepine.chu.jp/icon/sen/tenki12.gif" /></a> <br><br> <center> <div class="imageu"> <div class="sidebar"> Jaera for short. 16 next year. now addicted to rilakkuma. wanted to buy them. but mom don't give me </center> <br> <center> <div class="imageu"> <div class="sidebar"> put your cbox here ~ width: 150px; height: 75px; </div> </center> <br> <div style="text-align: right;"> <OlderPosts><a href="<$OlderPosts$>">Older Post >></a> </OlderPosts> <NewerPosts> | <a href="<$NewerPosts$>"><< Newer Post</a></NewerPosts></div> </div></div></div></div></div></div></div></div></div></div></div></div> <!--------------POST----------> <div style="width:550px; position:absolute; top:30px; right:100px;"> <div class="postbox"> <div id="main"><blogger><div class="post"> <div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="date"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> comments</a></BlogItemCommentsEnabled></div><br><br> <$BlogItemBody$> </div></blogger> </div></div></div></div></div></div> <div id="entries" style="display: none;"><div id="main"> <blogger><div class="post"><div class="title"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="date"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> comments</a></BlogItemCommentsEnabled></div><br><br> <$BlogItemBody$> </div></blogger> </div></div></div></div></div></div> <div id="author" style="display: none;"><div id="main"> <div class="post"> <div class="title">profile {biography}</div> <div class="date">your introductions here</div><br /><br> <div style="clear: left; float: left; margin-bottom: -4px; margin-right: 1em;"> <img src="http://data.whicdn.com/images/25831756/tumblr_m1qxd3WDXj1r2eevbo1_500_large.jpg" style="webkit-border-radius: 99px 0px 99px 99px;-moz-border-radius: 99px 0px 99px 99px;border-radius: 99px 0px 99px 99px; !important; height: 100px !important; opacity: 0.9; padding: 0px !important; width: 110px !important;" /></div> manarie li que vaqeriao |at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao. occae et harumb bet theap. est praesent luptatum. ha! bis nostrud exercitation ullam mmodo consequet. duis aute in voluptate velit esse cillum dolore eu fugiat nulla pariatur. at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao. <blockquote class="tr_bq"> change to your profile</blockquote> </div></div></div></div> <div id="stuff" style="display: none;"><div id="main"> <div class="post"> <div class="title">Something you need to share?</div> <div class="date">{tutorial} {freebies} {others}</div><br /><br> <img alt="Tumblr_mbqbcmhhzv1qjzxgfo1_500_large" src="http://data.whicdn.com/images/39832901/tumblr_mbqbcmHhzV1qjzxgfo1_500_large.jpg" /> occae et harumb bet theap. est praesent luptatum. ha! bis nostrud exercitation ullam mmodo consequet. duis aute in voluptate velit esse cillum dolore eu fugiat nulla pariatur. at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. at vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit distinct. yoii rockem sockem mow-em yown. manarie li que vaqeriao. <blockquote class="tr_bq"> change to your stuff things</blockquote> </div></div></div></div> <div id="etc" style="display: none;"><div id="main"> <div class="post"> <div class="title">archive</div> <div class="date">older post things {your memories}</div><br><br> <select style="color:#222; font:10px tahoma; text-transform: uppercase; font-family:tinytots; font-style:normal; font-size:8px; background:#fff; border: 1px dashed #000; padding: 5px; width: 320px;" onChange="location.href=this.options[this.selectedIndex].value;"> <option value=''>Comeback our memories</option> <BloggerArchives> <option value="<$BlogArchiveURL$>"><$BlogArchiveName$></option> </BloggerArchives></select><br><br> <div class="title">another friends</div> <div class="date">exchange link {chingu}</div><br><br> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <a class="sidelink" href="" target="_blank">friend(s)</a> <br><br> <div class="title">credits</div> <div class="date">please don't throw it =,=</div><br><br> Full Edit by : <a href="http://zaranerd.blogspot.com/">Jaaeraaaa</a><br /> Credits : <a href="http://wanaseoby.blogspot.com/">forever</a> <a href="http://nurhafizahpija.blogspot.com/2011/08/freebies-background-part-3.html">background</a> <a href="http://www.blogger.com/blogger.g?blogID=721794471726670712#editor/target=post;postID=8089915106162516584">icon</a> <a href="http://weheartit.com/search?utf8=%E2%9C%93&ac=1&query=rilakkuma">image</a><br> @basecode : own, get my permission first </body> </html> 5. k i r o y o Kinoky <html><head> <base target='_blank'/> <title> k i y o w o ;</title> <style type="text/css"> ::-webkit-scrollbar { width: 10px; height: 10px; } ::-webkit-scrollbar-button:start:decrement,::-webkit-scrollbar-button:end:increment { height: 10px; width: 10px; display: block; background: #fff; border: 1px solid #dedede } ::-webkit-scrollbar-track-piece { background-color: #fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #E0F2F7; border: 0px solid #dedede } #navbar-iframe {display: none;} a:link, a:visited { color: #A9E2F3; text-decoration:none; -webkit-transition: 1s; } a:hover{ -webkit-transition-duration:.2s; } ::-webkit-scrollbar {height: auto;width: 10px;background-color: #000; } ::-webkit-scrollbar-thumb {background-color: #F3F3F3;-moz-border-radius: 0px;border-radius: 0px;} ::selection { background:#FFB6B6; color:#fff; } @font-face {font-family: "print";src: url('http://static.tumblr.com/iuggpng/oQfm4mzne/princ___.ttf');} @font-face {font-family:tinytots;src: url(http://static.tumblr.com/tjzfmfv/vbEm08r8p/04b_03__.ttf); } blockquote{ margin-top: 1px; margin-bottom: 1px; background: url(http://media.tumblr.com/tumblr_m92zu48JHH1rrd4z3.png); width: 515px; border:1px solid #e9e9e9; padding: 2px; color: #7a7a7a; margin-left: 18px; } img { filter: alpha(opacity="80"); opacity: 0.8; -webkit-transition:3s; } img:hover { filter:alpha(opacity="100"); opacity: 1; -webkit-transition:1s; } a.link1 { text-align: center; width: 80px; background-color: #ffffff; display: inline-block; color:#999; font:normal 11px 'consolas'; text-transform: lowercase; letter-spacing: 1px; padding:5px; filter: alpha(opacity = 70); opacity:.7; -moz-transition-duration: 1s;- webkit-transition-duration: 1s; } .blogger-labels { border-top: 1px solid #eee; padding: 3px; } c { background-color: #f9f9f9; border: 1px solid #e6e6e6; font-family:'consolas'; letter-spacing: 1px; font-size: 10px; padding: 3px; padding-left: 6px; padding-right: 6px; font-style:bold; color: #111; } b { font-style:bold; color: #111; } u { text-decoration: none; border-radius: 4px; padding: 3px; -moz-border-radius: 10px 10px 10px; -webkit-border-radius: 10px 10px 10px; padding: 7x 7px 7px 7px; } u:hover { background: #EF88B6; color: #FFFFFF; -webkit-transition: 1s; -moz-border-radius: 10px 10px 10px; -webkit-border-radius: 10px 10px 10px; padding: 7x 7px 7px 7px; } body { font:11px trebuchet ms; letter-spacing:0px; color:#6e6e6e; } #pages{ line-height: 20px; position: absolute; background-color:#FFFFFf; top: 80px; left:495px; width: 550px; padding-left:0px; padding-right:25px; -webkit-border-radius:0px; -moz-border-radius:0px; } .hnie{ border-right: 0px solid #f2f2f2; height: 100%; font: 10px trebuchet ms ; line-height: 15px; letter-spacing: 1px; color: #777; padding-top: 70px; padding-bottom: 10px; padding-left: 10px; padding-right: 23px; top: 10px; left:310px; position: fixed; width: 150px; } a.linky { background: #fff; letter-spacing:0px; -webkit-transition: all 0.2s ease-out; -moz-transition: all 0.2s ease-out; transition: all 0.2s ease-out; margin-top:3px; cursor:pointer; display:inline-block; font:8px tinytots; letter-spacing: 1px; text-align:center; width:80px; color:#999; padding:7px; border:1px #e6e6e6 solid; text-decoration:none; } .portal { font-family: arial; font-size: 18pt; text-align: left; letter-spacing: -3px; opacity: 1.0; text-decoration: none; padding: 5px 0px 5px 0px; margin-bottom: 2px; text-transform: lowercase; } .f1{ font: 17px 'georgia'; padding: 0px; color: #333; letter-spacing:1px; background-color: #fff; letter-spacing:0px; font-style: italic; margin-left: 17px; margin-bottom: -5px; } .f2{ letter-spacing: 1px; font:9px consolas; text-transform: uppercase; background-color: #fff; text-align:left; padding: 2px; margin-bottom:5px; margin-top:3px; border-top: 1px solid #f2f2f2; border-bottom: 1px solid #f2f2f2; color:#666; } .f3{ width: 135px; background-color: #f9f9f9; padding: 3px; font: 11px consolas; text-align:center; border:1px solid #e9e9e9; color:#333; margin-bottom:6px; letter-spacing:2px; } .f5{ letter-spacing: 1px; border-bottom: 0px solid #e6e6e6; font:8px tinytots; text-transform: uppercase; text-align:left; padding: 3px; margin-left:0px; margin-bottom:10px; margin-top:0px; color:#a4a4a4; } .lyric { </style> <script type="text/javascript"> /*********************************************** * THIS IS DISABLE HIGHLIGHT TEXT SCRIPT * YOU CAN REMOVE THIS CODES IF YOU WANT * Credits http://www.dynamicdrive.com/ ***********************************************/ //form tags to omit in NS6+: var omitformtags=["input", "textarea", "select"] omitformtags=omitformtags.join("|") function disableselect(e){ if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1) return false } function reEnable(){ return true } if (typeof document.onselectstart!="undefined") document.onselectstart=new Function ("return false") else{ document.onmousedown=disableselect document.onmouseup=reEnable } </script> </head> <body> <body oncontextmenu='return false;' onkeydown='return false;'> <div class="hnie"> <div class="f3"> Kiyowo; </div></center> <center><img style=" border-radius: 0px; moz-border-radius: 0px; width:105px;border:4px double #e6e6e6; padding:0px;margin-right:4px;margin-bottom:4px;" src=" http://25.media.tumblr.com/tumblr_mc79w2GvpO1roladbo2_250.gif"> <br> Change this to your own CBOX and just make it small ( 150x60 )<br> <!-- BEGIN CBOX - www.cbox.ws - v001 --> <div id="cboxdiv" style="text-align: center; line-height: 0"> <div><iframe frameborder="0" width="150" height="60" src="http://www6.cbox.ws/box/?boxid=623694&boxtag=m035pa&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform6-623694" style="border: 0px solid;border-bottom:0px" id="cboxform6-623694"></iframe></div> <div><iframe frameborder="0" width="0" height="0" src="http://www6.cbox.ws/box/?boxid=623694&boxtag=m035pa&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain6-623694" style="border: 0px solid;" id="cboxmain6-623694"></iframe></div> </div> </center> <center> <img src="http://media.tumblr.com/tumblr_me971tusg41qdlkyg.gif" width= 112px;><br> Theme © <a href="http://www.blogskins.com/me/hniegg">✖</a><a href="http://pixel-diary.tumblr.com">✖</a><a href="http://cocorini.tumblr.com/">✖</a><br><br> </center> <br> <br> </div></div> <div id="pages"> <img style="width:40px;border:3px solid #FBF2EF; padding:0px;margin-right:4px;margin-bottom:4px;"src="http://i555.photobucket.com/albums/jj464/wdobsonart/totoro1.jpg" align="left"> <blogger> <div class="f1"> <$BlogItemTitle$> </div> <div class="f2"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$></BlogItemCommentsEnabled> comments</a></div> <$BlogItemBody$><br> </blogger> <div style="float:left"><a class="post" href="<$NewerPosts$>" target="_blank">← <c> NEWER </c></a></div><div style="float:right"><a class="post" href="<$OlderPosts$>" target="_blank"><c>PAST</c> →</a></div><br><br> </div> <div id="entries" style="display:none"> <img style="width:40px;border:3px solid #FBF2EF; padding:0px;margin-right:4px;margin-bottom:4px;"src="http://i555.photobucket.com/albums/jj464/wdobsonart/totoro1.jpg" align="left"> <blogger> <div class="f1"><$BlogItemTitle$> </div> <div class="f2"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$></BlogItemCommentsEnabled> comments</a></div> <$BlogItemBody$><br> </blogger> <div style="float:left"><a class="post" href="<$NewerPosts$>" target="_blank">← <c>NEWER</c></a></div><div style="float:right"><a class="post" href="<$OlderPosts$>" target="_blank"><c>PAST</c> →</a></div><br><br> </div> <div id="profile" style="display:none"> <div class="f1"> Profile </div> <div class="f2">the owner biography goes here</div> <br> <center> { PLEASE change anything below here to your own words, don't copy my style of dumb intro } </center><br><br> <img src="http://data.whicdn.com/images/35001915/tumblr_m7tjfdprIE1qctfhvo1_500_thumb.png" align="right" style=" width: 203px; padding-right: 10px; border: 0px solid #e2e2e2;"> Who I am? Hello guys! just call me </b>Hanie(m), Michiko, or Han-Ae <i>#jelly with it??</i> i'm born on</b> 23rd of July in the year of 1996 in Kuala Lumpur. My hometown is </b>Seoul, South Korea but i'm currently in Kuala Lumpur, Malaysia. I'm now study in Selangor Science School. <i></i> I'm a pure Malaysian with a lil' bit Chinese mixed. I do hate bugs, backstabbers, anons, haters, and copycaters <i>#get out you looser(s).</i> Proud to be a hardcore KPOP fans since 2010. <br><br> <img src="http://media.tumblr.com/tumblr_mc45hspM0g1qdlkyg.gif"><b>Some facts about me :</b><br> I have siblings in blogger they're <a href="http://myf-antasyworld.blogspot.com/">Myra</a>, <a href="http://ceritaseorangfarha.blogspot.com/">Anna</a> and <a href="http://ummiazira.blogspot.com/">AoiSora.</a> I'm kind of <s>feminine</s> 'boyish' girl. And also bad in 'aegyo'.. Huh -..-"Currently in a mentally dating with all my BIASED.50kg++ weight (quite heavy. duhh~) and 164 height. hihi..i'm famous on tv (public figure) <i>#lying.</i>Loves to make friends and afraid of <s>boys</s> and cats //aigoo.<My personalities are shy, cannot start a conversation and blur.Hates those who 'not honest' in friendship and ignore others. I love you ;) <br><br></div> <div id="stuff" style="display:none"> <div class="f1">The Affiliates</div> <div class="f2">let's escape to these websites</div><br> <center> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> <a class="linky" href="http://url.blogspot.com/">chingu<a> </center> <br> <img src="http://media.tumblr.com/tumblr_mc467gaEQc1qdlkyg.gif"> <i> Tell me on CBOX for the link exchange </i><br></div> <div id="links" style="display:none"> <div class="f1">Free page</div> <div class="f2">bla bla bla here</div><br><br> <center>Just put anything here such as bias, tutorials and what so ever</center> </div> <script> function changeNavigation(id) {document.getElementById('pages') .innerHTML=document.getElementById(id).innerHTML} </script> </div> <script language=JavaScript> <!-- //Disable right click script III- By Renigade (renigade@mediaone.net) //For full source code, visit http://www.dynamicdrive.com var message=""; /////////////////////////////////// function clickIE() {if (document.all) {(message);return false;}} function clickNS(e) {if (document.layers||(document.getElementById&&!document.all)) { if (e.which==2||e.which==3) {(message);return false;}}} if (document.layers) {document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;} else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;} document.oncontextmenu=new Function("return false") // --> </script> <script type='text/javascript' language='Javascript'> function s_toggleDisplay(his, me, show, hide) { if (his.style.display != 'none') { his.style.display = 'none'; me.innerHTML = show; } else { his.style.display = 'block'; me.innerHTML = hide; } } </script> <div style="position: fixed; top: 0px; left: 300px; width: 765px; height: 60px; background: url(http://www.pastelpatterns.com/small/smallpattern-5.png); border-bottom: 5px solid #fafafa;"><br> <center> <a class="link1" href="http://www.blogger.com/follow-blog.g?blogID= 4113622414543605190">follow<a> <a class="link1" onClick="changeNavigation('profile')">profile<a> <a class="link1" onClick="changeNavigation('stuff')">affiliates<a> <a class="link1" onClick="changeNavigation('links')">free page<a> <a class="link1" onClick="changeNavigation('entries')">refresh<a> </center> </div> </body> </html> udh lah,itu aja :* see you babay. aku off ya.. besok kita share cara menggunakan blogskins di atas. byee.. see you babay aall.. :* cmuuaahh !Malva! |
The Disclaimer underlined, bold blockqoute
Navigations! Let's Talk!
The Credits! |